Well, the time has finally come.
After years of using React Native for developing our projects, we have decided that it’s time to abandon ship and hop onto a new one, better suited to our crew.
This article is dedicated to our transition from React Native to Flutter and all that comes with it:
the reasons for the farewell to RN;
how both frameworks compare;
the advantages of Flutter that pushed us to make this decision.
First of all, let’s start with the why.
Our reasons for letting go of React Native
Before we get to the gist of it, I want to stress that there wasn’t any single dealbreaker that caused us to move away from RN.
Rather, it was a combination of different reasons that led to this decision. Here, I’ll talk about the most important ones from the perspective of our dev team, but also Intent as a business.
React Native can be frustrating for engineers…
When it comes to software engineering as an industry, the rule is pretty simple: whoever comes up with a more developer-friendly toolchain, wins. Over $37 billion was invested into startups dealing with developer tools only last year, which only shows how important this aspect is in the tech industry.
Unfortunately, React Native proved to be hard to work with for our developers, with the tools being far from perfect:
First, a lot of our developers’ energy went into configuring the workspace itself. RN brings a lot of dependencies on a developer’s individual environment configuration, which can cause many unexpected issues. Those could come up at any step of the way, resulting in additional time that would have to be spent on troubleshooting.
To add to the efficiency problems, the framework’s native modules take a lot of time to develop, mainly because of long run-debug-fix cycles. This means that if you have a library built with Swift or Kotlin, it can take more time to get it to work in a React Native app.
In general, our developers found themselves spending lots of time tweaking the settings to make things that were supposed to work actually do the job, and it had a significantly negative impact on their productivity.
…which made us waste a lot of time
One could make an argument that React Native’s tooling may not be perfect, but once you jump through all those initial hurdles that come with configuration, troubleshooting, etc., you’ll still end up with a good product.
And that’s true. I’m not saying that you can’t create awesome projects in RN – we have done that. But being a software development company, our perspective becomes that of our engineers. If they aren’t satisfied with the tools they have to work with, then it becomes a serious business problem to overcome.
The happier our developers are, the better for us as an organization. If they have the tools that enable them to stay productive, complete more tasks, and do it in a faster manner at that, then it’s an enormous benefit for Intent and our clients. Thankfully, Flutter has become just that kind of tool for us – but more on that later.
Meta isn’t focused on supporting React Native
Let’s rewind for a moment.
Around 2012, Meta (formerly known as Facebook), began to aspire to become a mobile-first company. However, as announced by Mark Zuckerberg himself, Facebook’s mobile version was flawed and they needed to put more focus on native development.
Wanting to solve this issue, Meta organized an internal hackathon that started the creation of React Native, which was officially released in 2015.
Fast forward to today, and Meta has completely shifted its priorities. The company’s most important focus lies in the metaverse, with mobile left far behind. And that includes RN.
The overall impression is that up until Facebook turned into Meta, their engineers would still actively contribute to React Native’s support. But ever since that change, it feels like their focus on React Native is gone.
The RN documentation has stated for a long time now that we should expect a new and improved architecture and API, but they still haven’t delivered on that promise. This, along with companies like Airbnb and Udacity leaving RN, and the recent shutdown of Meta’s Portal & smartwatch divisions doesn’t paint a good picture.
Yes, React Native is still open-sourced, and it still has passionate developers contributing to it. Nevertheless, it’s a gigantic blow to the community when its biggest and most important contributor isn’t really there.
React Native lacks the flexibility that we need
When it comes down to it, most apps do the exact same thing. They fetch data from the server and present you with some kind of output. If you want to build exactly that, then React Native will let you do so fairly easily.
But being Intent, a company that deals primarily with connected devices, we need to get out of the app comfort zone quite often, and this is where things can get tricky.
If you have a very specific setup, something that ventures further outside of an app – like a watch app or a carplay module, for example – then you’d need to do a lot of heavy lifting to make React Native work for you.
Not to mention when you’re dealing with something very niche, like MFi (Made for iPhone) that would allow you to take advantage of some aspects of the iOS SDK. If you’re MFI, then you most likely won’t be able to use React Native at all, or, again, you’d need to put in a lot of effort to make it work for you.
RN just isn’t suited for projects that require more than your average mobile app, which is a big reason why it was simply not a good fit for us.
Flutter and React Native compared
All right, I’ve complained about React Native enough. Now it’s time to take a closer look at the actual solution to our problems – Flutter, and how it compares to React Native.
The basics
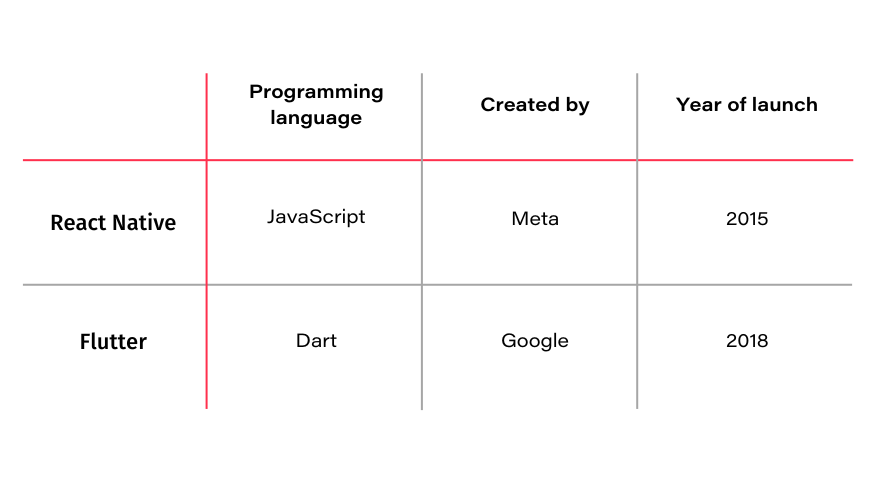
As mentioned already, Meta first launched React Native in 2015, which makes it the more mature framework of the two. We use JavaScript/TypeScript for the purpose of creating React Native apps.
Flutter was created by Google in 2018. Its main goal from the get-go was to make the development of native applications as fast as possible. Flutter apps are made using Dart, which is an object-oriented language.

Community
The community behind it is huge. JavaScript is also one of the most popular programming languages out there, so it’s relatively easy for developers accustomed to the language to learn React Native.
With that said, in our experience a lot of native mobile developers are put off by JavaScript after coming from statically typed languages.

There are still considerably fewer Flutter developers than React Native ones. Dart is also a far less popular language than JavaScript, which might make it hard to find experienced engineers.
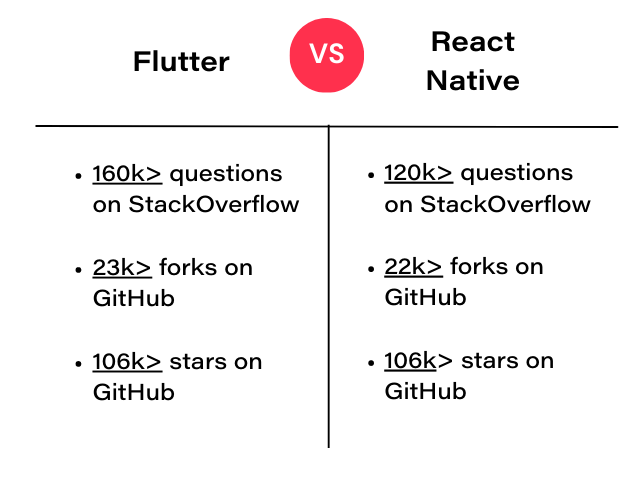
Nevertheless, Flutter’s community is very active and growing rapidly, and while it was smaller than React Native until not so long ago, it has recently caught up to RN on both GitHub and StackOverflow.
Important differences
Let's take a look at the most significant differences between the frameworks, from a developer's perspective.
React Native
RN uses native components for each platform. The code is written in JavaScript, using a so-called bridge to enable communication between js threads and native threads. What’s worth mentioning here is that while React Native supports native components out of the box, they are mostly basic.
That means that if you need anything more specific or unique, you’ll have to either style it yourself or use existing libraries. Using native components also means that in case of an OS update, they will reload, which can sometimes break the UI.
Flutter
Flutter, on the other hand, uses widgets that follow the guidelines of Google's Material Design (Material widgets) and Apple's Human Interface Guidelines (Cupertino widgets) for Android and iOS.
In this, Flutter is drastically different from React Native, as it doesn’t rely on native app components but makes use of its own. The widgets provided by Flutter are easy to customize, so they can be suited to specific requirements.
What’s important to remember is that in terms of the final deliverable, React Native and Flutter are essentially the same. Both frameworks enable you to build an app that works on iOS and Android with the same codebase. In terms of how it’s done, however, they are completely different. Which brings us to the final question...
Why does Flutter work better for us?
Developer productivity

This is probably the most important reason of them all. Flutter really delivers on its promise of efficient development. We can have developers build apps much faster than if they were using React Native, because they don’t have to deal with the random issues RN generates that we’ve mentioned before.
Anything from setting up, building UI’s, adding and removing features, all the way to bug fixing is more time efficient in Flutter. Our engineers are simply happier to work with it, which, for us, was one of the most important reasons for the switch.
Solid tooling

Another one of our reasons was Flutter’s tooling. The framework ties really nicely with Google’s tools such as Firebase, which is a complementary service to Flutter that enables engineers to build apps that have a backend without having to write backend code, or Google Cloud, which is currently a powerful contender to AWS.
Fast-paced projects

This argument builds up on the one about developer productivity, but it’s a slightly different topic.
If you want to build a cross-platform app then yes, you can achieve that with either React Native or Flutter, and you’d end up with a very similar result in most cases. But if you want to build an app for a startup and you want fast results, I don’t see a scenario in which I would recommend React Native if Flutter is a viable option.
Would we consider going back to React Native?
At its core, the question isn’t whether we or any other company is going back to React Native. It’s about whether Meta is. And from where I’m standing, it doesn’t look like Meta is going to abandon the metaverse and backpedal their way into mobile.
That said, if we inherited a project that runs on React Native, then it’s sort of a different story. Having to rewrite an entire project is not a very productive way of solving issues, and we always want what’s best and most efficient for the client in a given situation.
But when it comes to starting a new project or tech consulting, we’re putting React Native behind us.
Summary
All in all, the conclusion here is pretty simple: we have chosen Flutter because it enables us to deliver projects in a more efficient way, and our developers are happier using it, which makes them far more productive.
While there is a strong community of developers behind React Native, it suffers tremendously from poor tooling and the recent shift in priorities of its creator.
We have chosen the better developer experience that comes with Flutter, which brings enormous benefits to both Intent and its clients. And with that, our story with React Native comes to a close.
Considering using Flutter for your project? Or maybe you’d like try native development instead? Contact us; we’ll make sure to help you choose the best option for your business needs.

Peter Tuszynski
CTO