In recent years, we have observed an increase in the popularity of social enterprises looking to co-create a better future. A recent Deloitte report states that “CEOs were asked to rate their most important measure of success in 2019, [and] the number-one issue they cited was ‘impact on society.’”*
At Intent (formerly inFullMobile), we are honored to be the technical partner of Goodify — an application focused on encouraging people to do good deeds every day, thus forming supportive, happier communities. To achieve this ambitious goal, the design team is focused heavily on engaging users, motivating them, and bridging both their technological and psychological barriers.
Problem
Goodify application is simple and straightforward: users submit requests for help using a mobile application, while other users from the area can offer their support. You may think that the obstacle is that only a few people want to help others — but it’s actually the other way around.
Based on our research and the Goodify team’s previous experience, we have discovered that people actually withhold from asking for help, and lots of volunteers who join the Goodify application have no one to offer help. Psychological studies show that there are substantial barriers that hold people back from asking for help. Our major challenge for this project was to lower that barrier for Goodify users. We decided to carry out the Design Sprint to help us overcome this problem by answering the question: How can we make it easier for users to ask for help?

If you are not familiar with Design Sprints yet — it’s an intense, time-boxed process for solving complex problems through design, prototyping, and testing. You can read more about when to use design sprints in my previous article.
Team
Several people were invited for a two-day Design Sprint workshop: the Stakeholder (the Founder of Goodify), UX Designer, UI Designer, two Mobile Developers, Project Manager, QA, and the Facilitator. This is a large group for a Design Sprint, but we didn’t want to miss anyone from the team. In retrospect, I can say that the joint work of the entire team at the workshop is one of the most important advantages of the Design Sprint process — but more on that later.
Such a wide-ranging, diverse team introduced different perspectives into the project. We could discuss and validate each idea, including business, UI, and technological perspectives.
Process
Pre-Sprint Research
A very important part of this Design Sprint was Pre-Sprint Research. We conducted a series of interviews aimed at defining problems and determining what the process of asking for help looks like in various organizations, foundations, and associations.
The conclusions from the research provided a good basis at the beginning of the workshop. As part of Expert Interviews, we not only interviewed the Stakeholder and collected the team’s insights, but also went through interviews conducted during the research and discussed the most important outcomes.
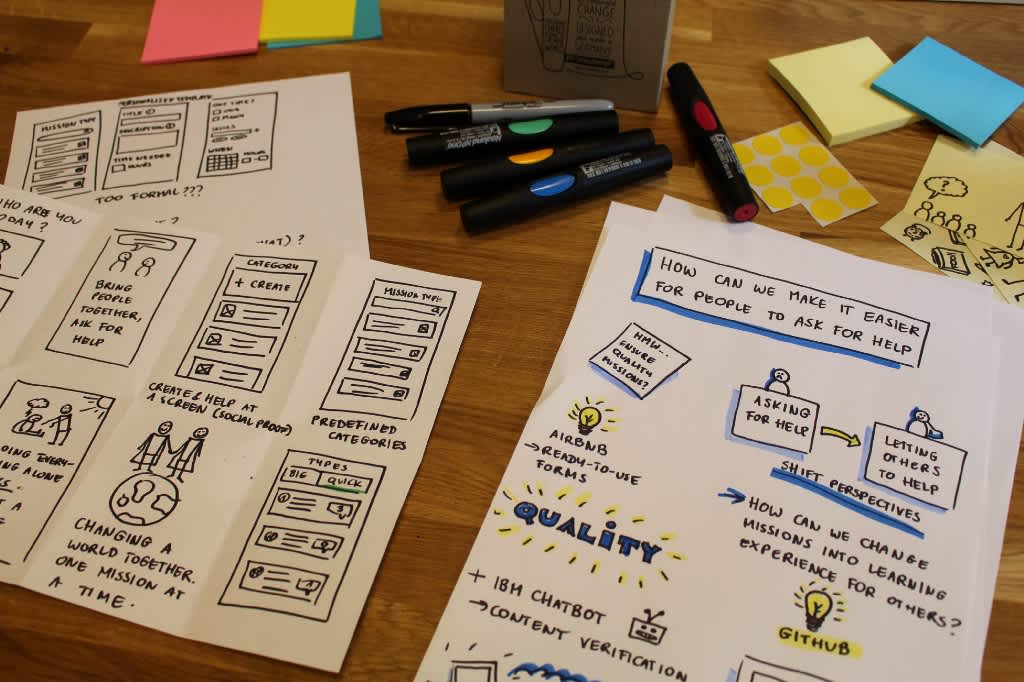
Workshop
The first step during the workshop was a joint discussion about the research results from the Expert Interviews. It was based on interviews with target users of the application as well as organizations focused on providing aid. This helped us understand and define the main issues.

During the lightning demos — which is an exercise focused on finding inspirations and good practices — we reviewed different products on the market that are solving problems similar to our own. Inspiration presented by people from different areas of expertise provided interesting and extremely varied references, all of which helped us during the following stage when we started working on our ideas for the final solution.

Using the dot-voting technique, we quickly chose two ideas (instead of just one) that we wanted to prototype and test: a classic form to request help and a chatbot.
Prototyping
Creating two prototypes instead of one during the sprint was a considerable time challenge. Nevertheless, we were able to prepare both prototypes in time, working on two solutions in parallel. The classic form was designed in Figma, while the chatbot was created using landbot.io.
Testing
We recruited seven people for testing, based on the following target groups:
Mothers with small children
People that get help from (or work in) the local social assistance center
Non-tech-savvy people
During test sessions, users were asked to create a request for help using both the classic form and a chatbot. The purpose of the tests was to check which of the two solutions would translate into faster task completion and an overall positive assessment of the experience.

Outcome
After the design sprint, we implemented the following solutions:
Ability to offer help
The most obvious solution to solve user’s problems with asking for help was enabling them to browse available offers in the application. It is a natural way to perform for users who want to learn about the app and find out what kind of help is offered. It solves the fear of taking the first step and opening up about one’s problems or needs.
Remote help
Thanks to remote missions, users do not have to limit themselves to a small range from their location when the type of help does not require meeting in a specific place or even meeting at all.
Anonymity
An important aspect related to the psychological barrier to asking for help is revealing one’s identity. Anonymity functionality allows users to post requests without disclosing their names (however, every user of the application is verified at the registration stage).
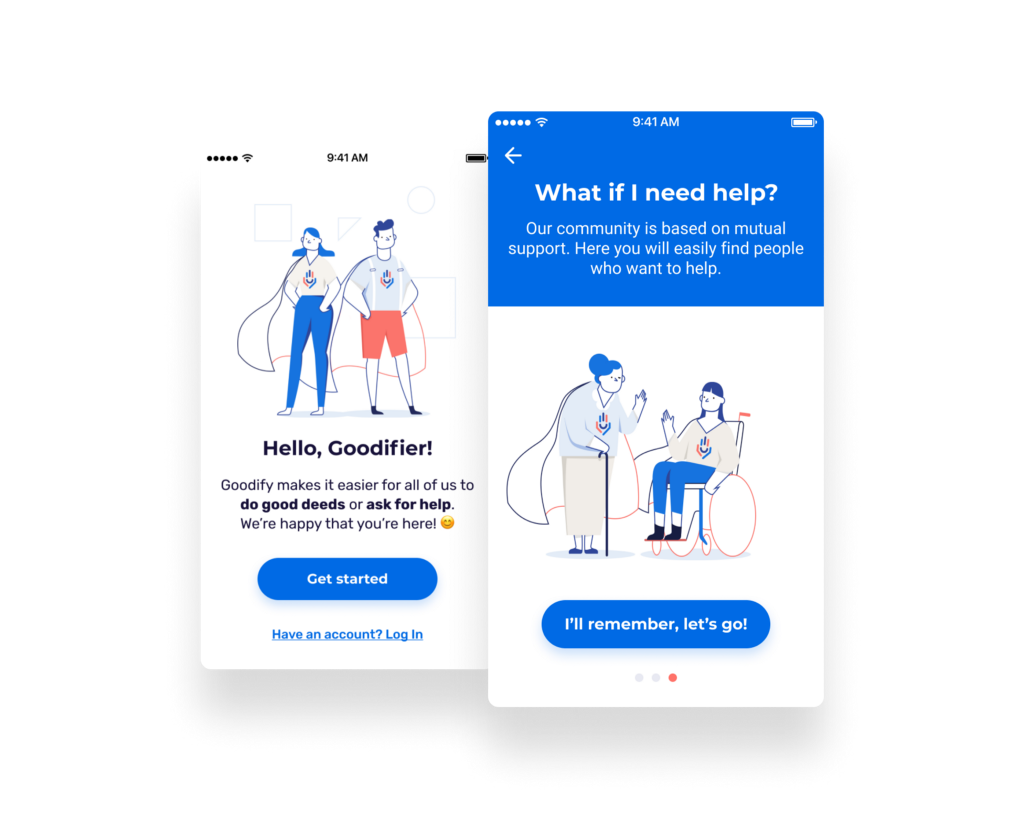
Inclusion
Our goal was to show users that regardless of their role in the application, everyone is equally important when it comes to changing the world for the better. We wanted this message to be as clear as possible from the very beginning. We decided to present this approach through illustrations, in which we present the diversity of the target group. Illustrations show that everyone is a superhero because together all users create a better and happier community.

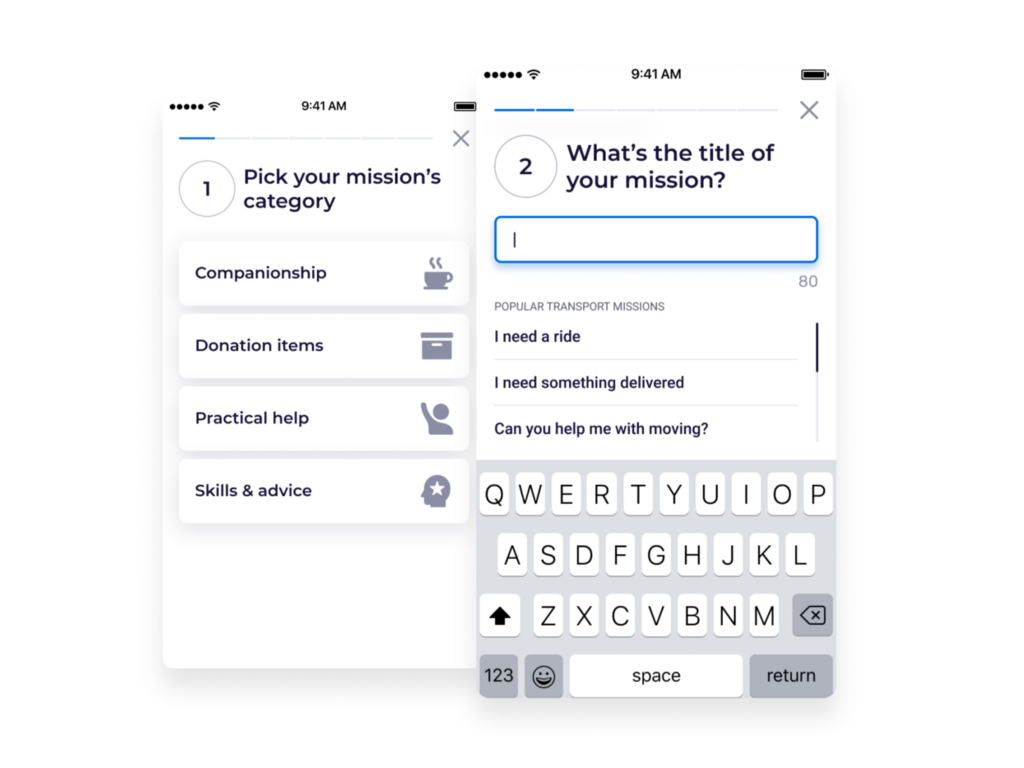
During test sessions, users found it easier to submit requests for help through the chatbot. However, this solution was the most optimal if the request was submitted for the first time, and it would not work well for further use of the application. In the final solution, we combined the best elements of both solutions and designed the form based on the chatbot’s mechanics (answering questions, step by step).
Summary
The design sprint allowed us to quickly set the direction and make fast design decisions. The problem we have chosen turned out to be very complex. Discussing it thoroughly during the two-day workshop allowed us to formulate many interesting ideas, which were applicable for further development of the application.
The prototyping of the two solutions made us quickly verify our assumptions and create the most optimal flow for target users.
Most importantly, the application shows very clearly that every user is equal and equally important for Goodify’s mission to succeed, thus easing the resistance to adding a request for help.
Design Sprints are very flexible and can be used for different problems, businesses, or industries. When working with a social enterprise or an NGO, it’s especially important to cut down the time, risks, and costs. That’s why the Design Sprint is a very effective tool that provides accurate speed and shortens the decision-making process. It also allows designers to quickly revise various ideas and formulate a preliminary version of the solution to test with end-users — all in just a couple of days.
It was very fruitful for us to work in such a rigid, demanding framework with the whole team, as it translated into a much better understanding of the problem, clearly defined goals, and better communication in general between the stakeholder and the rest of the team at further stages of the project work.
If you would like to use Design Sprint for your product, feel free to contact us at growth@withintent.com

Alicja Topor
UX Researcher
